Understanding website lingo can help you best convey your goals for your website to your developer. Here are some words/phrases as well as file types that you may find helpful.
Favicon
![]()
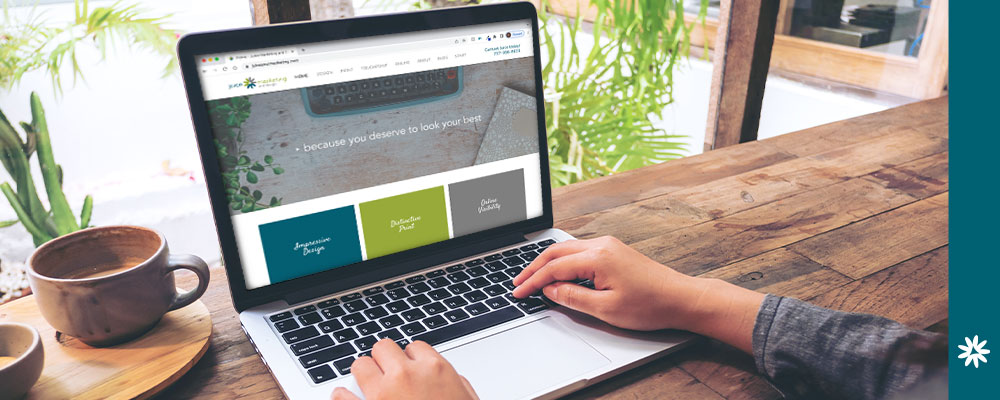
The favicon is a tiny icon located in your web browser’s tab. In our example, it is in the top left corner to the right of the red/yellow/green circles. Its main purpose is to help viewers locate your page when there are multiple tabs open. Because of their small size, they work best as simple images — often part of the company’s logo.
Hero Image

A hero image is often the first thing someone sees when they visit your website. It is a large banner/image that is displayed at the top of your home page. For example, the image above is the hero image we have on our Juice website.
It is displayed front and center, usually below the navigation bar, but before any information that requires you to scroll down the page. Hero images should be attractive and stimulating — creating the mood for what the viewer should expect from your website.
Sliders
Instead of a hero image, you may prefer sliders. Sliders are basically a “slideshow” on your website. They are displayed as a rotating carousel that shows a variety of images. The content changes after a few seconds or when the viewer clicks to view the next one. They can also be used throughout your website where a variety of images are needed. Sliders are a great way to showcase diversity of content in an attention-grabbing way.
Category Graphics

Category graphics are images or simple designs that illustrate the types of services or products your company provides. Typically a website will highlight about three services/products for extra attention on your home page. These graphics are often simple illustrations or images that provide a fun visual for viewers. Sometimes, they come with subheadings and brief descriptions. They should link to the appropriate page or section on your site for the visitor to learn more.
PNG vs JPG Image Files
When it comes to choosing images for your website, there are two main types of images to consider: JPG and PNG.
JPG images are typically a smaller file size (which allows for faster loading on a page); however, they may not be as clear and do not support transparency.
PNG images, on the other hand, hold more data, maintain the quality of the image when reducing the file size, and support transparent backgrounds (which is helpful, especially when utilizing logos!). However, PNGs are usually larger in file size, which results in slower loading time.
Both these file formats have their own advantages. JPGs are great for large-sized images and hero images, and for websites that showcase a lot of images. PNGs are great for transparent images, logos, and illustrations and for complex, smaller images.
We are here to help you navigate all of the website lingo. Contact us when you are ready for a new website or a website refresh. We would love to help!